Example Link
This is a post format that I’ve never used. Here’s a link to First Draft Fiction. Ooo! That’s cool – the title of the post becomes the link! I guess the body is supposed to be the description of where the link goes.
Example Gallery
Example Aside
Adding Categories and Subcategories to WordPress
After you’ve written a few posts you will probably want to organize them so that visitors have an easier time finding things. WordPress has two mechanisms for this — categories and tags. Today I’ll be discussing how to create categories.
Here’s my take on the whole Category vs. Tag debate: I think of categories as classes, while tags are attributes. For example, you might have “Horse”, “Cat”, and “Dog” categories, and “Brown”, “Spotted”, and “Fast” tags. Get it?
Back to the “how to†discussion.
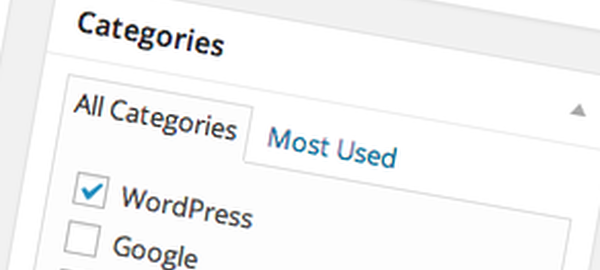
The “formal” way
There are two different ways to create a category. The first is via the Dashboard menu: Continue reading “Adding Categories and Subcategories to WordPress”
Post Pagination – A post spanning several pages
A question came up in the WordPress, SEO, & Internet Questions forum on Facebook recently, about ways to tell if your site visitors truly were part of your target market. One suggestion was to split a post into multiple pages and see who actually read the second (and later) pages. But how do you actually do this?
It turns out to be really simple. Just include <!–nextpage–> in your post. (You have to switch your editor into Text mode to do this, otherwise the < and > signs will automatically be converted to < and >.)
But there’s a catch:
What kind of WordPress user are you?
There are different kinds of WordPress users (or clients, or developers). Where do you fit in? Here’s how I group them, written from the perspective of a WordPress professional. (Note that I’ve included developers here, including myself.)
- First is the client who simply wants a website with laundry list of appearance and function requirements. They don’t care how it’s implemented, just that it meets their requirements. If those requirements include frequent changes/updates they will often hire someone to maintain it for them. Their interaction with their own site is minimal.
- Continue reading “What kind of WordPress user are you?”
Playing with Font Awesome
[Update 20170616 – I’m sorry to say that the Font Awesome plugin used in this post doesn’t work as of WordPress 4.8. Too bad, it was fun!]
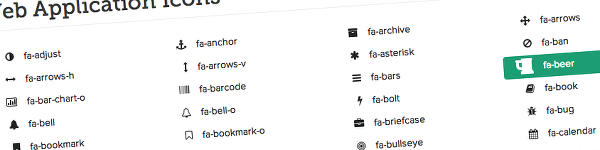
Font Awesome is a set of icon fonts, developed to be compatible with Bootstrap, one of the most popular front-end frameworks and open source projects in the world.
For this exercise I’m using the Font Awesome Icons plugin, which lets me insert icons into a post via shortcodes and a pull-down added to the editor. Since I don’t know any of the names used by the icons, that seemed to be the simplest way to go. [That didn’t seem to work, so I’m trying to use the font directly, via icon <i> tags.]
Let’s try some:
Shortcodes Ultimate Plugin Review
I don’t have any particular Grand Plan for this version of my website, so I’ve been taking an organic approach of trying this and playing with that, and keeping the stuff I like. One thing I decided I wanted to include early on was something called Pull Quotes.
All I wanted was a stupid pull quote. I had one around somewhere (I’d used the example code to start my first plugin) but I couldn’t find it. I tripped over Shortcodes Ultimate instead.
Shortcodes Ultimate has the dubious honor of making me uncomfortable about my philosophy regarding the proper separation of presentation, content, and function. It is a functional element (a plugin) that changes the way content is presented. Furthermore, it places the control of that presentation within the content.
Shortcodes Ultimate Plugin Test
This is a test of the Shortcodes Ultimate plugin. This is only a test. If this were an actual post you’d see something here.
Test 1
Filler text from Lorem Ipsum